这是我参与8月更文挑战的第17天,活动详情查看:8月更文挑战
问题起源
问题起源于在生产环境要做一个轮播图,之前我们在文章:纯CSS实现轮播图 以及文章:无框架从零实现一个轮播图 | 8月更文挑战介绍了两种生成轮播图的方式,偶然发现VUE中有一个动画功能:进入/离开&列表过渡,其中有个功能与我们想要的轮播效果很相似。下图取自进入/离开&列表过渡官网第一个例子,效果图如下:

这跟我们想要的轮播图切换效果很相似。
由此开启我们的学习之路,出发~~
<transition>的基本用法
官网给出的例子解释说,<transition>支持以下4种“进入/离开”,包括:
- 条件渲染 (使用
v-if)
- 条件展示 (使用
v-show)
- 动态组件
- 组件根节点
例如:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<title>Document</title>
</head>
<body>
<div id="components-demo">
<button v-on:click="show = !show">
Toggle
</button>
<transition name="fade">
<p v-if="show">hello</p>
</transition>
</div>
</body>
<script>
new Vue({
el: '#components-demo',
data: {
abb: 'abc',
show: false
},
methods: {
}
});
</script>
<style>
.fade-enter-active, .fade-leave-active {
transition: opacity 2s;
}
.fade-enter, .fade-leave-to {
opacity: 0;
}
</style>
</html>
|
这个官网示例简单的说明了如何使用<transition>。
并且通过官网解释的动画原理可以看出,其基本原理是通过动态绑定CSS实现动画效果的。
那么问题来了,能够通过<transition>实现轮播图呢?根据含义猜测这应该是VUE中“列表过渡”部分的知识,我们来尝试一下
使用<transition-group>实现轮播图
vue的<transition>只能使用单一组件而不支持列表过渡,列表过渡需要使用<transition-group>,完整代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<title>Document</title>
</head>
<body>
<div id="app">
<button @click="activeIndex++">btton</button>
<transition-group name="list" tag="div" style="overflow: hidden;height: 40px;border: 1px solid black;" class="center">
<div v-for="index in list" :key="index" v-show="activeIndex === index" style="border: 1px solid black;margin: 0;padding:0;background: lightblue;">
{{index}}
</div>
</transition-group>
</div>
</body>
<script>
new Vue({
el: '#app',
data: {
abb: 'abc',
show: false,
list: [
1,2,3,4,5
],
activeIndex: 1
},
methods: {
}
});
</script>
<style>
.list-enter-to {
transition: all 1s ease;
transform: translateY(0);
}
.list-leave-active {
transition: all 1s ease;
transform: translateY(-40px);
}
.list-enter {
transform: translateY(100%);
}
.list-leave {
transform: translateY(0);
}
.center {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
</style>
</html>
|
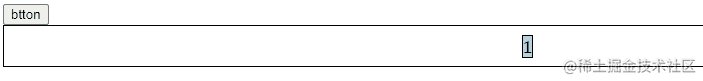
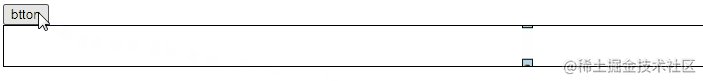
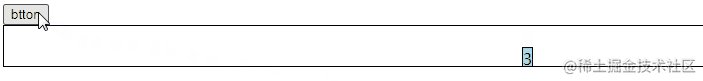
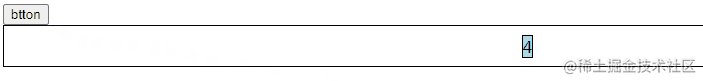
动画效果:

很奇怪的一点是,最后元素总要抖动一下。暂未查明原因。